デザインセンスの良いサイトを比較的簡単に見つける方法
つ部長のケンジです。
デザインを作る際は、たくさんのデザインサイトを参考にしますよね。
いざ、センスの良いデザインサイトを集めるとなると
デザインサイトのまとめを見回ったりすることになり大変です。。
そこで、今日は私が実践している上記よりも比較的簡単に
良いセンスのデザインサイトを見つける方法を書きたいと思います。
- まず初めに自分がセンスが良いなと思うウェブデザインサイトを一つか二つ見つけます。
見つける方法は下記のようなサイトから見つけるといいと思います。
- 自分が良いなと思うウェブデザインサイトには大体「はてなブックマーク」がついており、数が多いほどデザインセンスの良さは有力です。
なので、下記のgoogle chromeの拡張機能のはてなブックマークを予め入れておくといいでしょう。

この拡張を入れるだけで、サイトにアクセスした際に下記の赤枠のように他のみんながブックマークしている数が出て分かりやすくなります。
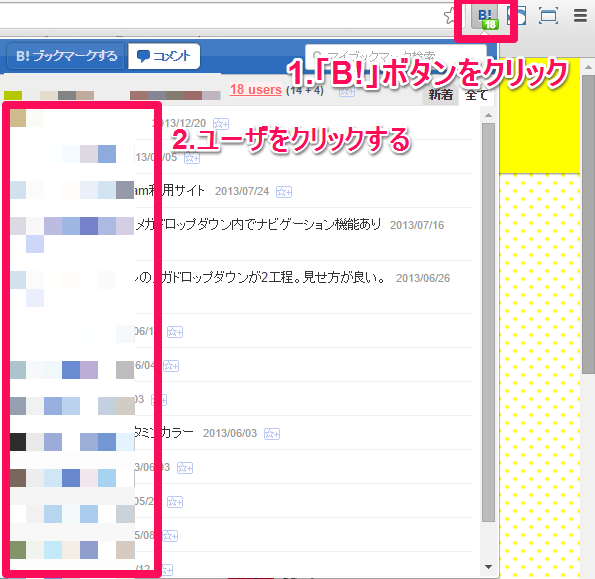
※中にはデザインセンスが良いのと違う理由ではてなブックマークがついているケースもあるので注意が必要です - いくつか良いデザインセンスのサイトを見つけたら、そのサイトをブックマークしている人一覧を表示させます。
下記のユーザから気になるユーザをクリックします。

-
そのユーザが、気に入ったウェブデザインが一覧で表示されるので気になるウェブデザインをクリックして見ていきます。

※大体同じようなデザインのサイトをブックマークに入れているケースが多いので、自分の気に入ったセンスのデザインサイトを見つけやすいのがポイントです。
後は、上記の2番に戻って同じようなことを繰り返し、センスのいいウェブデザインサイトを見つけていくといいでしょう。
また、自分とセンスが合うユーザを見つけてそのユーザをウォッチしておくのもいいと思います。
この方法でウェブデザインサイトを集めるとリンク集から集めるよりも断然効率的ですので、ぜひ試してみてください!