約3日のハッカソンで一つのアプリを作って得たこと!(三日目)
こんばんは、つ部長です!
いよいよ、三日目のまとめにはいりたいと思います。
三日目のまとめ

三日で細かい修正点はありますが曳山を検知し、一覧表示、詳細表示できるくらいの実装が完了しました。
作っていくうちにアイデアが出てきたりデザイン上で整合性があわないところが出てきたりして、きちんとしたアプリを作るには細かな問題が出てきました。
細かな機能をたくさん積んだ多機能なアプリ作りよりも、シンプルで機能を絞った高機能なアプリを作るのにハッカソンは向いているかもしれません。
短期間で一つのアプリを開発するのに気づいたことは、やはり効率よく開発するためのライブラリ、サービスの使い方を熟知していて使いこなせるかが重要だと感じさせられました。
今回は「AngularJS」、「Onsen UI」の技術に詳しいエンジニアの方が開発に入っていただいてアプリ開発をスムーズに進めることが出来ました。
私自身、上記のような技術や「GitHub」などのサービスを日ごろから使っていなかったため、チームで連携して使えるようになるのに教えていただくことが多かったです。
この三日間素晴らしい体験をさせていただけて感謝の気持ちでいっぱいです、ありがとうございました!!何よりもハッカソンの楽しみ方を知ることが出来て得るものが多く参加してよかったと感じました!
また、今回の反省を活かしてしっかり勉強して機会があればハッカソンにチャレンジしていきたいと思います!
アプリを実際のお祭りで使ってみたレポート!

大津駅で待ち合わせしてたんですけど、みんなの到着を待たずいてもたってもいられずすぐさま曳山を探しにいきました!

駅でゆるキャラのちま吉くんが出迎えてくれました。目が合ってうれしかったです!触りにいきたかったけど、写真を撮ってる人が多くてなかなか近づけませんでした。。目が合っただけでもよしとしよう。

曳山の回るルートを示す地図を駅でいただきました!さあ、この地図みながらさっそく曳山を探しにいこうと思います!


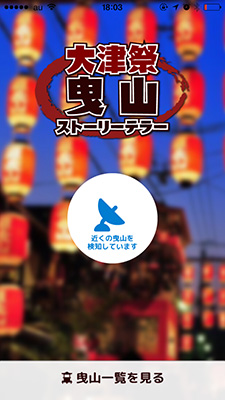
地図をみて歩いていくとたくさん曳山を見つけました!すごくテンションがあがります、アプリの方はどうかな??

たくさん検知しています!やった~!!今まで味わったことのないようなお祭りの楽しみ方が出来ました!最高のテンションです。
近くの曳山の名称、読み方と物語がわかるので純粋に便利!

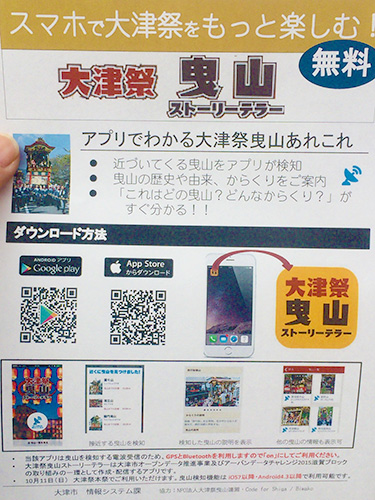
町を歩いていたらアプリを紹介するチラシを配っていました、これは本当に嬉しかったです、感謝感激です(T_T)
このアプリは本当にいろんな方の協力があって広まっているんだなと感じてお祭りにきて初めて分かる感動があります。

夜店もたくさん出ていました、小さい頃を思い出してなつかしさを楽しみました。こういうところで食べるたこ焼きとかすごくおいしいんですよね。

白いお馬さんもいました!どこに向かっているんだろ~不思議。

大津の街中を走る電車です、すごく水色と黄色でかわいい色でした!
こんな体験がお祭りで出来たのは初めてでいい思い出になりました。本当に参加してよかったです!