約3日のハッカソンで一つのアプリを作って得たこと!(二日目)

つ部長です!二日目に続きます!
一緒にハッカソンしてる知り合いがコワーキングスペースの写真を送ってくれたので無駄にレトロ風にして載せてみました、ありがと~!
今回作成するスマホアプリは「ハイブリッドアプリ」といって一つプログラムを作ればiphoneとandroidのアプリが同時に作れちゃうという画期的なシステムなんです。
なぜ、二つ同時に作れるかというとhtmlとjavascriptとphonegapいう技術を使うとiphoneとandroidに対応したアプリが二つ自動書き出しできるからです。今ブログを見ているかと思いますがこのブログはhtmlという技術で出来ています。
つまり、ブログを書いて出来上がるhtmlがそのままアプリになるというすごい技術です。ほんとに敷居が低くなりましたね。
これによりどちらのアプリも一気に作ってしまおうという作戦です。
しかし、デメリットもあって「ハイブリッドアプリ」は起動が少し遅かったりするそうです。なぜ遅いかというと通常のネイティブアプリ(プログラム言語で作るもの)と違い、2段階に起動するからだそうです。
例えば、このブログを見るのにまず、
- ブラウザを立ち上げる
- ブログのURLを読み込んでつくる部ブログを表示する
という2段階の作業が行われているからみたいです。
だけども、「ハイブリッドアプリ」を修正をする時は、一つ修正すればiphoneとandroidのアプリ二つ修正されるのでメンテナンス性が良いのと開発スピードが早いというのは非常にメリットですね!
2日目
この日に出来たこと!
一日目で作ったデザインを元にhtmlを作る作業を行いました。そして、その作成したhtmlをphonegapに埋め込む作業を行いました。
これだけで、見た目だけのアプリが持ってるiphoneにインストールできて動かすことができます、すごい感動的です!
見た目だけ出来てもアプリとして機能しませんので、ここからjavascriptというプログラムで曳山を検知するプログラムを作りこんでいくところまで来ました。
曳山の情報の情報を配信するサーバ(AWS)を準備し、drupalをインストールしてを曳山の情報入力する準備も整いました。
みんな分担が違うのでいかにうまく連携できるかが成功のカギになります。そのためにまたいろんな外部のサービスやライブラリなどを駆使していくことになります。
ソースコードの管理方法について
githubを使って管理しています。みんな各それぞれgithubのアカウントを持っていて、コミットし合いながら開発を進めていきます。これが非常に面白いんです。
ソーシャルコーディングというらしいです。twitterでお互いにメッセージをやり取りするように、githubでお互いにプログラムをやり取りし合って一つのアプリを完成させます。
だから、場所が離れていてもgithubを通じてプログラム言語でコミュニケーションをしていけば一つのアプリが完成するなんていう仕組みが出来たのはほんとにすごいな~。
今後はまりそう!!まずは慣れていかなくては!
htmlを作れるライブラリについて

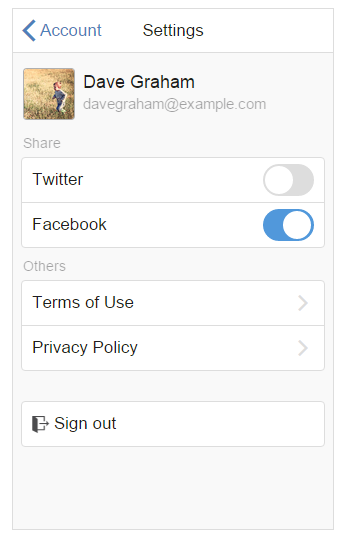
上のスマホアプリっぽい画面みてください。これ実はhtmlなんです!ブログを作られてるのと同じ技術でスマホアプリと同じような画面が作れます。
しかも驚くことに下記のリンク先でライブラリとして配布しています。「Onsen UI」というライブラリです、ここまでスマホアプリと同じ画面をhtmlで再現するなんて世の中便利になりました。コピーしてくるだけで作れるなんて相当な効率化が図れそうです。
AngularJSというJavaScriptフレームワークについて
プログラムはものすごく簡単なものでなければ大体の場合、フレームワークという交通ルールを整理してくれるような仕組みを用いてある程度ルール化してもらい作ります。
今回のハイブリッドアプリもJavaScriptを使って機能を作りますがは今までJavaScriptの定番のフレームワークというのがあんまりなかった気がします。
※ライブラリではjQueryが定番のようです
なので、ちょっとしたプログラムを書くときはjQueryを使ってゴリゴリとプログラムを書いてきました。
使った感じではすごく軽くシンプルでほんとによくできていていました。今後は定番の仕組みもしっかりウォッチしていかなければと改めて感じさせられました。
何かゲームのようなコンテンツ、ちょっとした計算のシステムなどをJavaScriptで作るときにはこういうフレームワークを使うことで開発を加速させていきたいです。
PHPもcakePHPなどを使うのがもう当たり前の時代ですもんね。。
二日目のまとめ
フロントエンドのプログラムの作り方がこの数年でずいぶん変わったな~感じます。今すごく旬でこれから先もどんどん進化していくのだと感じました。また、SNSはtwitterやfacebookだけでなくプログラムの世界でもどんどん加速していってきて、仕事としてだけでなく個人と個人でもプログラムで誰でも一緒に一つの作品を作っていける時代になりました。
これから先、発展していくとどういう風に人と繋がっていく仕組みができるのか楽しみになりました。
三日目は実装をしていたので出来たこと、全体を通して学んだこと、反省などを書きたいと思います!