モノを作っていきたいと思う根本にあるもの
おはようございます、つ部長です!
今わたしはruby on railsに興味があります。また、イラストを描くことに興味があります。他にも、デザインすること、粘土樹脂でかわいい動物を作ったり、物語を書くことなどなど。。
昔からモノを作ることが好きで、今後もモノを作る仕事を続けていきたいと考えています。それが生きがいです。
なぜ、モノを作ることが好きなのかを考えたことがあります。一番大きなのは憧れです。
自分は今は作れない、だけど、こんなものが作れるようになったら最高だ!という気持ちが常にあります。自分の手足のように思い通りに使いこなして作れることが夢で憧れです。
実際少し出来るようになって、手が届くようになってくると途端に現実味を帯びてきて憧れが薄れていってしまいがちです。
だから、常に「こういうことが出来るようになったら最高だ!」という謙虚な憧れをもって取り組んでいけたらなって思います。
どこかのタイミングでまたこの記事を見て、初心を思い出せたらと、エントリーしておきたいと思います。
100円均一で買える家にある掃除のコスパのスゴイやつ!
こんにちは!つ部長です!
今回は生活部の記事なのかもしれません。だけど、こっちに投稿です!
フリーランスを始めるときに絵をずっと描いていて消しクズとかがたくさん出て簡単に掃除出来る塵取りがほしい!と思い、100円均一で小さなホウキ付き塵取りを買いました。
ところが、これがものすごくコスパを発揮していて、今ではデスク周りはこれだけで掃除をしています!粉とかこぼした時もこれ!!
フリーランスしていたら家にずっといるので髪の毛とかが落ちたりするんですが、これを使ってささっと掃除して時間もかからず快適です。掃除機を取り出す時間もかからないですし、夜遅くでも掃除をささっと出来ます。一つあるだけでこんなに便利だとは思いませんでした。
どんな見た目か写真を載せたかったんですけど、使い古されてちょっと綺麗じゃなかったのでamazonで見た目の近いのを載せておきます。
割とどこでも売ってそうなので、お近くの100円均一で買うといいかもしれません!

イサムコーポレーション ちりとり・ほうきセット ミニサイズ グリーン NC42435 H210×W155×D55mm ミニ掃除セット
- 出版社/メーカー: イサムコーポレーション
- メディア:
- この商品を含むブログを見る
使えば使うほど、ホウキの部分が柔らかくなって使いやすくなります。最初は固くて少し使いづらかったかも。 吸引力の変わらないただ一つの掃除器具、ちりとり・ほうきセットおすすめです♪
はてなブログと相性の良い画像編集ソフト(Monosnap)のご紹介!
つ部長です、おはようございます!
本日は、はてなブログなどで最近使っているおすすめの画像編集ソフト(Monosnap)をご紹介したいと思います!
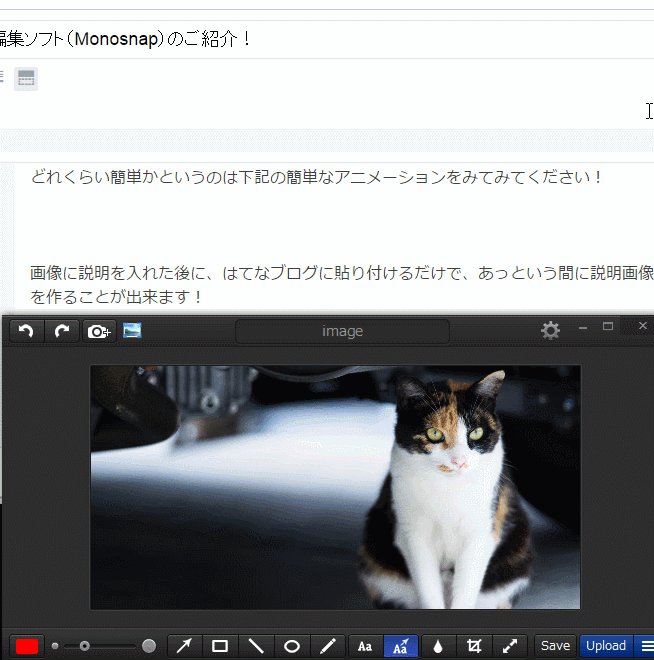
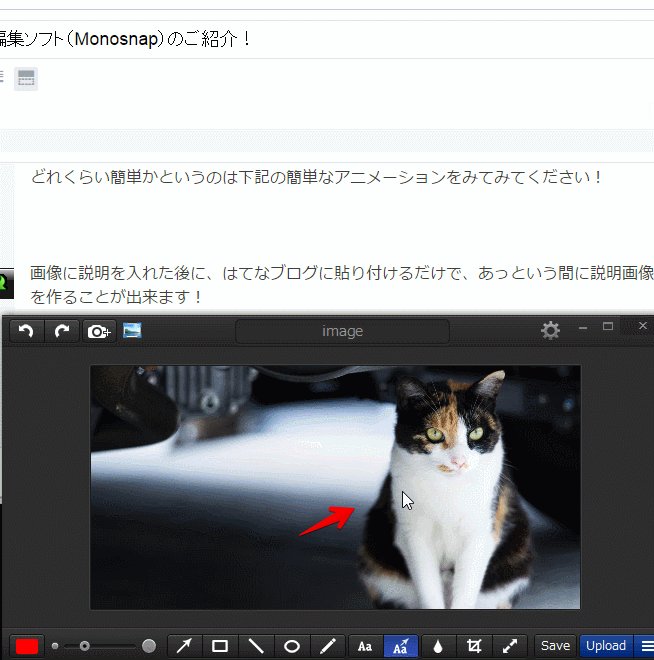
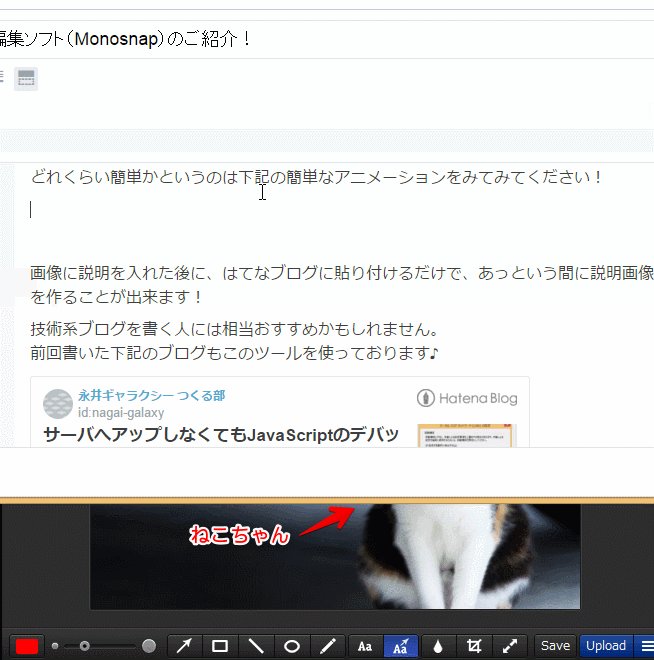
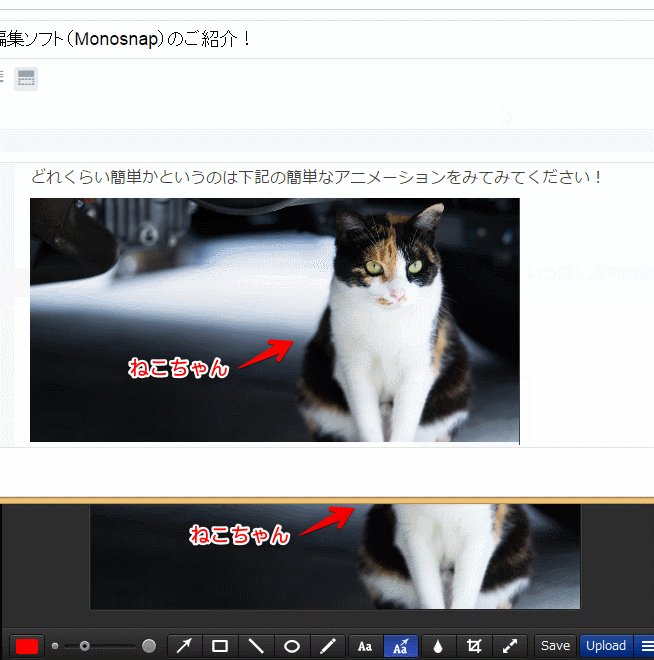
ねこの画像に説明を入れてブログに載せるまで。
これを使うことで説明画面を作るのが大変楽チンになりました。
どれくらい簡単かというのは下記の簡単なアニメーションをみてみてください!

画像に説明を入れた後に、はてなブログに貼り付けるだけで、あっという間に説明画像を作ることが出来ます!
技術系ブログを書く人には相当おすすめかもしれません。
前回書いた下記のブログもこのツールを使っております♪
このツールの入手先について
下記からダウンロードできます。昔、skitchっていうツール使ったことがあるんですが開発がストップしてしまったみたいで、代替えツールとして探していたら見つけました。代替えツールが見つかってよかったです。
毎日何かが良くなる仕組みについて
おはようございます、つ部長です。
最近は土日にブログを書くようになったり、汁ものを一週間分作っています。習慣化してこれはこれでうまくいったな~と思っています。
毎日習慣化していることでもう一つルールが出来ましたので紹介したいと思います!
毎日15分断捨離の時間をもうける
わたしとせ部長は、今のままの生活じゃだめだから生活を改善していかなきゃとサラリーマン時代からずっと思ってきました。
ずっと共働きで生活のことを置き去りにしてただ毎日をなんとか乗り越えるという生活だったと思います。私自身も仕事で疲れていて、生活のことにあまり関心がなかったように思います。
そういうことを改善していきたいとは以前から思っていただけでなかなか手をつけられませんでした。
今、フリーランスをしていて、少しずつですがルールも出来て余裕ができてきたように思います。
以前からやりたかった断捨離とか家の中の家具をシンプルにしたりとかそういうことに着手していっています。
一気にやって一気にやらなくなるということが多かったので今度は毎日15分ずつやるというルールで続けています。やっぱり毎日少しずつやるっていうのは気持ちが続くという意味でも重要だと感じました。
嫌でも毎日やる!
二人で決めたことだったら、どちらかが意思が弱くてきちんとやろう!と声を掛け合うことが出来ます。今日くらいはいいや!っていうところから習慣が崩れていくのを知っているのでここは気が抜けないと思っています。
毎日やり続けると負荷がかかって疲れてしまう
これをどうしていくかが今後のポイントになると思います。今は続いていてもそのうち無理のあることは続かないのです。無理があって続かないことは、例えば少し減らすとか、時間をずらすとか工夫していかないといけないです。続けていて思ったのは、辞めてしまうということを避けるということでした。
毎日少しずつ良くなっていくということを信じる
毎日楽しくすごくためには、毎日良くなっていってるという実感を得ることだと思っています。すぐに効果が出ないとやる気をなくしてしまうからです。以前の私はすぐに効果の出ることにだけ興味がありました。毎日続けてもなかなか効果って出ないです。長い目で見れば確実に効果があってそのイチミリが今日進んだと思えれば続けることが出来ます。がんばります!
はてなブログを書くちょっとしたコツ!
おはようございます、つ部長です!
今日は、もう知ってる人もいるかもしれないけど、はてなブログで記事を書く時に使えるコツをみなさんに共有したいと思います!
ブログ記事を書くときに写真素材を入れたい!っていうときがあります。その時に、フリーの写真素材サイトから「右クリック→保存」の手順でパソコンに保存して下記のボタンから画像をアップするかと思います。

実は、上記のボタンからアップしなくても画像が簡単に貼れます。
手順は簡単で、下記のように画像のところで右クリックして「画像をコピー」をクリックして、

下記のように「右クリック→貼り付け」を行うことで、画像がアップされて挿入することが出来ます!ちなみにchromeで動作確認済みです!!少しでも画像挿入が楽になれたらうれしいです♪

サーバへアップしなくてもJavaScriptのデバッグ出来るのプロキシFiddler
おはようございます、つ部長です!
今回は、フロントエンジニアがJavaScriptのファイルをサーバにアップしなくてもサーバで結果を確認することができるプロキシソフトのFiddlerを紹介したいと思います。
プログラマーと連携してサービスを作ってるデザイナがJavaScriptをデバッグするのにおすすめかも?!
よくあるのが、プログラマーさんにアップしてもらわないと結果が確認できないというケースが昔、多々あったのでこれを導入すると効率化につながるかもしれません。
仕組みは、サーバ上にあるJavaScriptファイルをローカルのJavaScriptファイルと差し替えることでデバッグを容易に出来るというものです。
手順をまとめて紹介したいと思います!
-
Download Fiddler Web Debugging Tool for Free by TelerikからFiddlerをダウンロードしてインストールします。
※windows8の方は「.NET4」を選ぶそうです。windows7以下の方は「.NET2」を選択するそうです -
Fiddlerを立ち上げたら「コントロールパネルのインターネットオプション」でプロキシサーバにチェックを入れて、アドレス:127.0.0.1、ポート:8888を設定

- IEを立ち上げて、デバッグしたいホームページを表示させると下記のように通信の流れが閲覧できることが確認できます。

- 差し替えたいJavaScriptファイルを準備しておきます

- JavaScriptファイルを差し替えたいホームページを開いて、差し替えたいファイルを一覧から探し、クリックします。右のタブで「AutoResponder」に切り替えて、「Enable rules」にチェックし、「Add Rule」をクリックします。

- Rule Editorの下の欄にローカルのJavaScriptファイルのパスを入れて「Save」をクリックします。

- ローカルのJavaScriptファイルに挿し変わってJavaScriptファイルが実行されたことが確認できます!これで、デバッグし放題です!!以上、便利なツールのご紹介でした!!

仕事もそうだけど生活が良くなるフリーランスの生活
おはようございます、つ部長です。
フリーランスと会社員時代で何が違うのかなと改めて考えてみて、ちょっとまとめてきなものを作ってみました。
今後、変動するかもしれないけど、やっぱり経験としてやってみてよかったと思っています。
洗い出してみると意外にも生活に関することが結構多いなと思います。それくらい、生活することがきちんと出来ていなかったのだと改めて思いました。
生活と仕事は別のものだと考えていましたが、直結していると思うようにもなりました。両方がうまくいけばどちらもしっかりと出来ると今なら分かるようになったかもしれません。
1.仕事で質をより求められるようになった
今後のことを考えて手順化したりライブラリ化したりなど効率化を行う時間を設けたりしています。長い目で見て効果が出る準備をしつつ、案件を進めていくことが出来ます。
2.勉強を毎日少しずつ行う
一日のうち2時間ほど勉強に時間をあてています。ほんとに少しずつですが進歩していけています。大きく一日で進歩しようではなくて長い目で見て変わってきたなと思えるような勉強を心がけています。モチベーションが持続しています。
3.運動するようになった
通勤もなくなってしまい、運動を自主的に行わないといけなくなりました。なので、毎日ジョギングしたり、散歩する時間を設けています。運動と心って連動していて精神面のバランスを保つのに大切だなと気づけました。
4.睡眠時間が増えた
同じ時間働くにしても通勤をしなくて済むのは、大きく時間短縮出来ていると感じています。睡眠時間がその分あてられるようになったとおもいます。睡眠時間が多いとやっぱり頑張れるような気がします。
5.間食が減った
ストレスがあまりなくて間食がなくなったとおもいます。あまりお菓子を食べたい欲求が不思議となくなりました。フリーランスなりたての頃はお菓子を食べていました。やっぱり、癖というのはなかなか抜けないものなんだなって思います。
6.料理を作って食べるのが楽しい
朝と夕方しか食べないので、食事が3食のときよりもおいしく感じています。自分で料理すると自分の食べたいものを献立に出来てうれしい!汁ものを土日で1週間分作るので毎日の料理がほんとに楽になりました。これはほんとにおすすめです!
7.掃除をするようになった
部屋が散らかっていると仕事がはかどらないので掃除をよくするようになりました。片付いてる部屋で仕事をするのはほんとにすっきりとして楽しい気分になります。
8.ブログを書くようになった
ブログを書くことが最近はライフサイクルになってきました。前は書くのも正直しんどかったです。。土日に時間を当てて書くようにもなってメリハリのある時間を過ごせているツールの一つなのかもしれません。
9.休みの日が活動的になった
ブログもそうなんですが、料理したり、スキルを磨いたり、だらだらせずに有意義に過ごせていると感じています。仕事をしている間に、土日にこれしたいとかあれしたいとか思うようになりました。最近は土日になるのがすごく楽しみです!
10.仕事以外のことに興味を持つようになった
仕事のことしか考えてなかったんですが、今はお金のことを考えたり、食べるものをどうしようかと考えたり、部屋を掃除するのどうしようかなどいろんなことに興味を持てています。やっぱりお金のことはよく考えます。うまくやりくりしていけるような工夫を今後もしっかり考えて取り組んでいきたいと思います。