フロントエンドエンジニアだったけどデザイナーのようにイラストを描いて、デザインが作れるようになるために実践したことのまとめ

これまでフロントエンドエンジニアをメインでやってきましたが、どうしても役立つ良いサイトを作るためには、デザインのクオリティとイラストを描く技術が必要になりました。
だいぶ方向性も見えてきてこの一ヶ月間、実践してきたことをメモしておきたいと思います。
1.ウェブ以外のデザイン媒体から勉強する
これまでデザインをしていくのにウェブサイトを見てデザインを勉強することばかり考えてきましたがあるとき、女性誌の雑誌を見ていてクオリティの高さに驚かされました。
最初は家にあったリンネルという女性誌を見ていたのですがウェブデザインでも使えそうないろんなデザインの工夫がちりばめられていました。
他の女性誌を見たけどリンネルが個人的にはデザインの遊び心とか一番クリエイティブな感じがしておすすめです。特に女性向けのサイトを作る方にはおすすめです。
あと、写真がとても綺麗で楽しめる雑誌は「ことりっぷ」でした。これを読んでいると写真の大切さが分かりますし、写真を撮るのって楽しそうだな~っていう気持ちになります。
デザインするのに疲れてぱらっとめくって楽しみながら勉強できるのでおすすめしたいです。
2.デザインをやっていくのに考え方も変えた
デザインすることが心の底から好きになりたいと思っています。これまで仕事としてウェブを作ってきたため仕事として割り切って考えてきましたが今はただデザインに触れるだけで楽しい気持ちになれます。
学生の頃は、モノを作ることが楽しくて毎日何かを作っていました。すごく興奮する毎日でそれが心の支えになっていました。
またあの時のように楽しくモノを作れたらどれほど幸せかと考えることがあります。
なぜか分からないですけど、作れるものの幅が増えるほど、時間とクオリティばかりを気にして楽しめなくなってきている自分に気が付きました。
「村上さんのところ」という村上 春樹さんの本をせ部長に薦められてわたしも読んでいるのですが村上さんは小説を書きたいという気持ちが仕事とつながっていて天職となっているようです。
村上さんの小説を書くことの価値観がデザインを楽しんでしていく上でも心の支えになります。
仕事としてずっとやっていくと忘れがちになってしまう楽しんで作ることの大切さをこの時間にもう一度思い出して仕事をしていきたいと考えています。
昔の自分と同じように初心に帰って息をするようにモノづくりに励みたいと思います。
※個人的にはkindle版が好きです。本では収録してないものも収録してるそうです。質問と回答形式の完結型なので空いた時間にさくっと読みやすいです。3716質問に答えているので読み応えはものすごいです!私の目標は息をするようにデザインを作りオンもオフも関係なくデザインと生活を一体化して楽しむことです。
3.イラストを描けるようになるために実践したこと

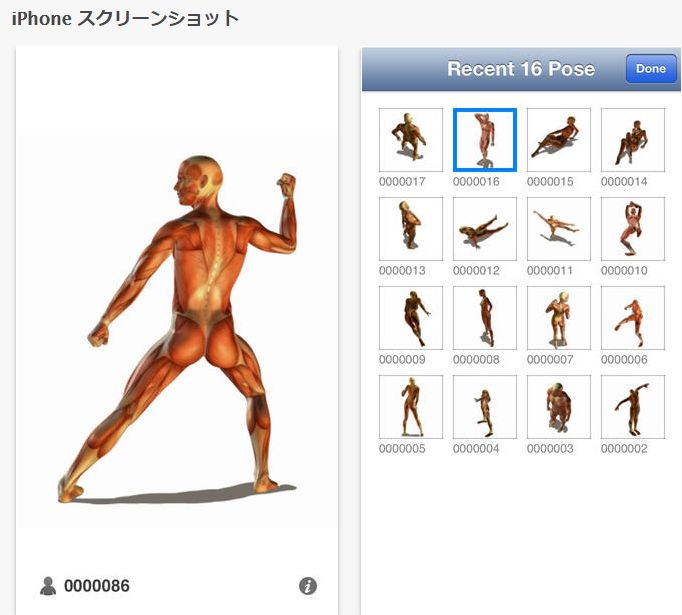
iphoneアプリの「RandomPose」というツールを入れてさくっと人体を描く練習をしていました。半年以上は続けています。絵を描きたいけど描くものがなくて練習できないっていう人にもおすすめです。筋肉とかむき出しなので描く時間がないときは眺めるだけでも勉強になります。
※有料版にするとオフラインでも見れるようになり電車の地下鉄でヒマになった時にでも見て勉強できておすすめです!
人体を勉強する本をいろいろ買ったけど最終的に「人を描くのって楽しいね!」っていう本が個人的には一番勉強になりました。
いかにしてイラストを簡単に考えて描けるような工夫をするか
著者の独自の方法が書かれていてすごく参考になりました。
これは他の本には書かれていなかった工夫でいろいろ感動しました。
ビリーズブートキャンプみたいにくじけそうになったら励ましてくれるようなメッセージもところどころに入っており個人的に好きです(笑
※最近kindle版が出たみたいです!びっくりした前にkindle化して欲しいボタンを押したからかな?

人を描くのって楽しいね!―マンガのための人物デッサン― (廣済堂マンガ工房)
- 作者: 中村成一
- 出版社/メーカー: 廣済堂出版
- 発売日: 2010/08/10
- メディア: 単行本
- 購入: 10人 クリック: 261回
- この商品を含むブログ (36件) を見る
ちなみに、下記がkindle版みたいです。
4.デザイン参考サイトをひたすら集めること
以前記事にした下記の方法を元に200くらいの良いと思うセンスのデザインサイトを集めました。
昔はイケサイ ウェブデザイナーのWEBデザインデータベースとか【S5-Style】Webデザインのリンク集・ポータルサイトのサイトデザインリンク集から探していたのですが探す効率が相当上がりました。
やはり、デザインというのは良いデザインのサイトをいかにたくさんストックして引き出しとして頭の中に入れておくかが大切になります。
ちなみに見つけたサイトはすぐに見れるように全部キャプチャを撮ってpngで保存しています。
サイトをchromeでキャプチャするのにfire shotという拡張機能がかなりおすすめです!
これでページ全体をさくさくっと保存していつでも見れるようにストックすることが出来ます。
5.デザインを作るのに意識してること
はてなブックマークに自分がデザイン参考で入れたくなるようなデザインになっているかを考えています。
やはりセンスのいいデザインは、はてなブックマークがたくさんつきますし、そういうサイトを自分はやっぱりはてなブックマーク付けたいと思います。
デザインを作るときには、はてなブックマークに自分が登録したいか?ということを考えながらデザインしていきたいと思います。

